
Economist.com Redesign
Economist.com redesign
The Economist is a weekly newspaper offering authoritative insight and opinion on the world we live in. Working on the paper's revamp team in London as a senior digital designer to build an MVP of the next Economist.com. The ultimate goal was to create a more immersive online reading experience by implementing streamlined responsive interface with faster load times. Also, users had to be enabled to navigate between stories quicker and be able to find more content that appeals to them easier.
With different user segments in mind and by taking into account content, workflows and technological constraints, the product vision was defined what then helped to derive a design language, snippets of which you can see below.

Building an article
People visit Economist.com to read so, naturally, improving actual user reading experience was a top priority. Together with a superb Edenspiekermann (Berlin) team we started off with creating an index of the different article types. I then collaboratively worked on designing the basic article and its building blocks while translating them into a visual look and feel of different article types, such as, Leader and Blog Post.

Modular approach
Aiming for flexibility and better performance the idea was for all pages to be assembled by combining re-useable building blocks, called components, while the site to be built with React. So, after article structure was established, we could move on with designing the overview pages, such as 'home', 'section' and 'blog landing'.

Based on the defined components inventory, I collaboratively worked to design quite a few high fidelity story collection mock-ups. See a few of them below.Write here...

Interaction design
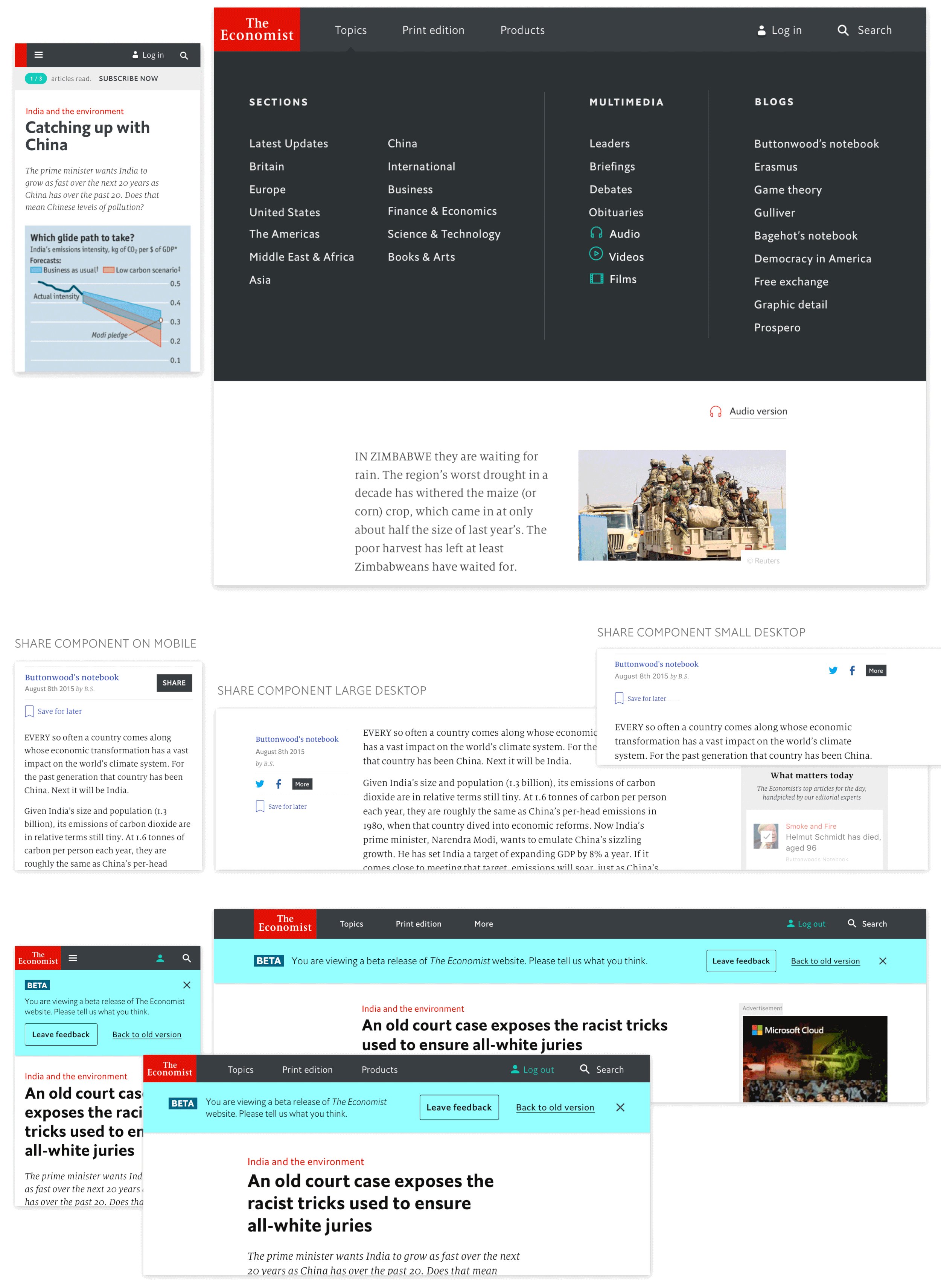
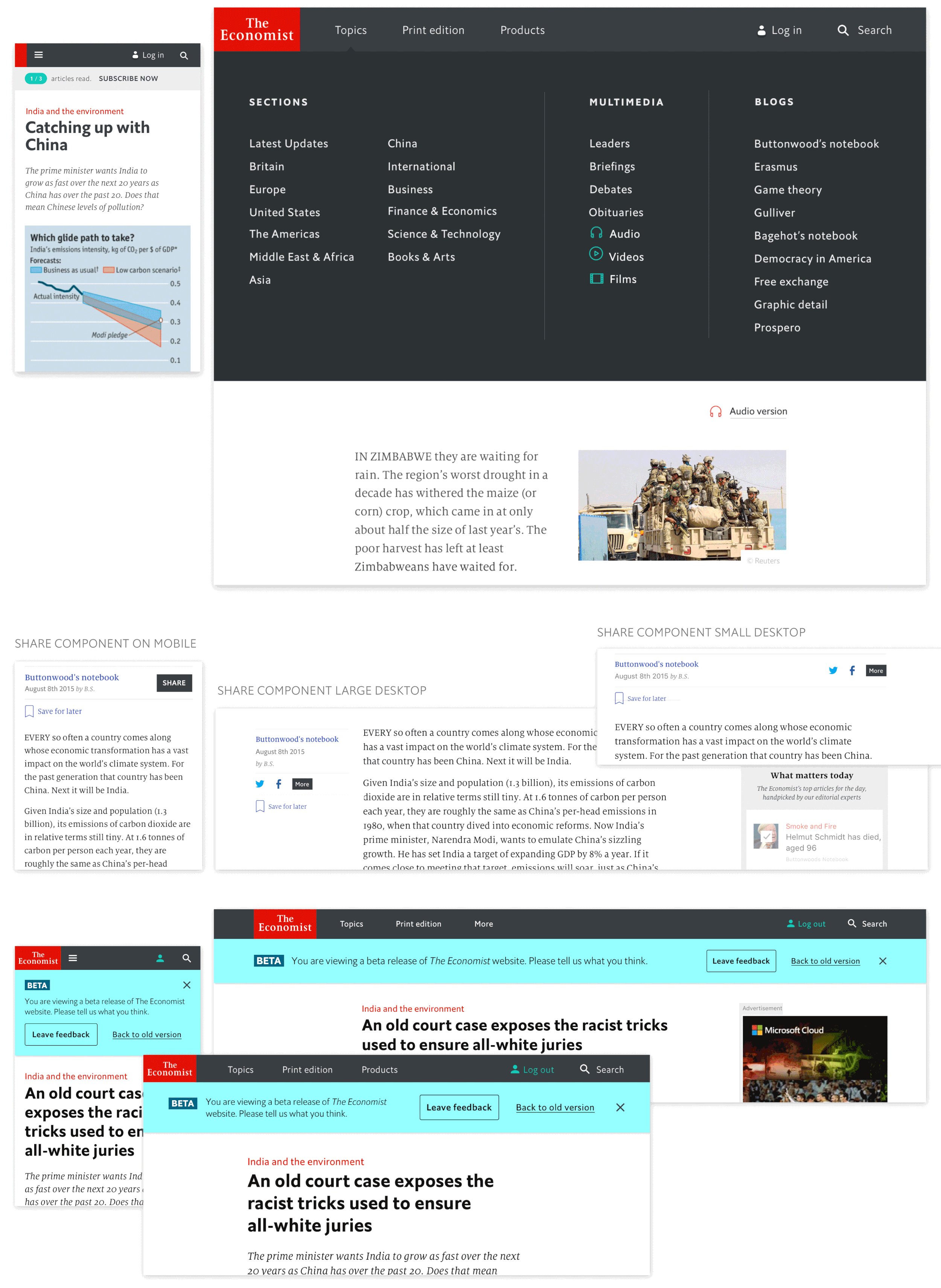
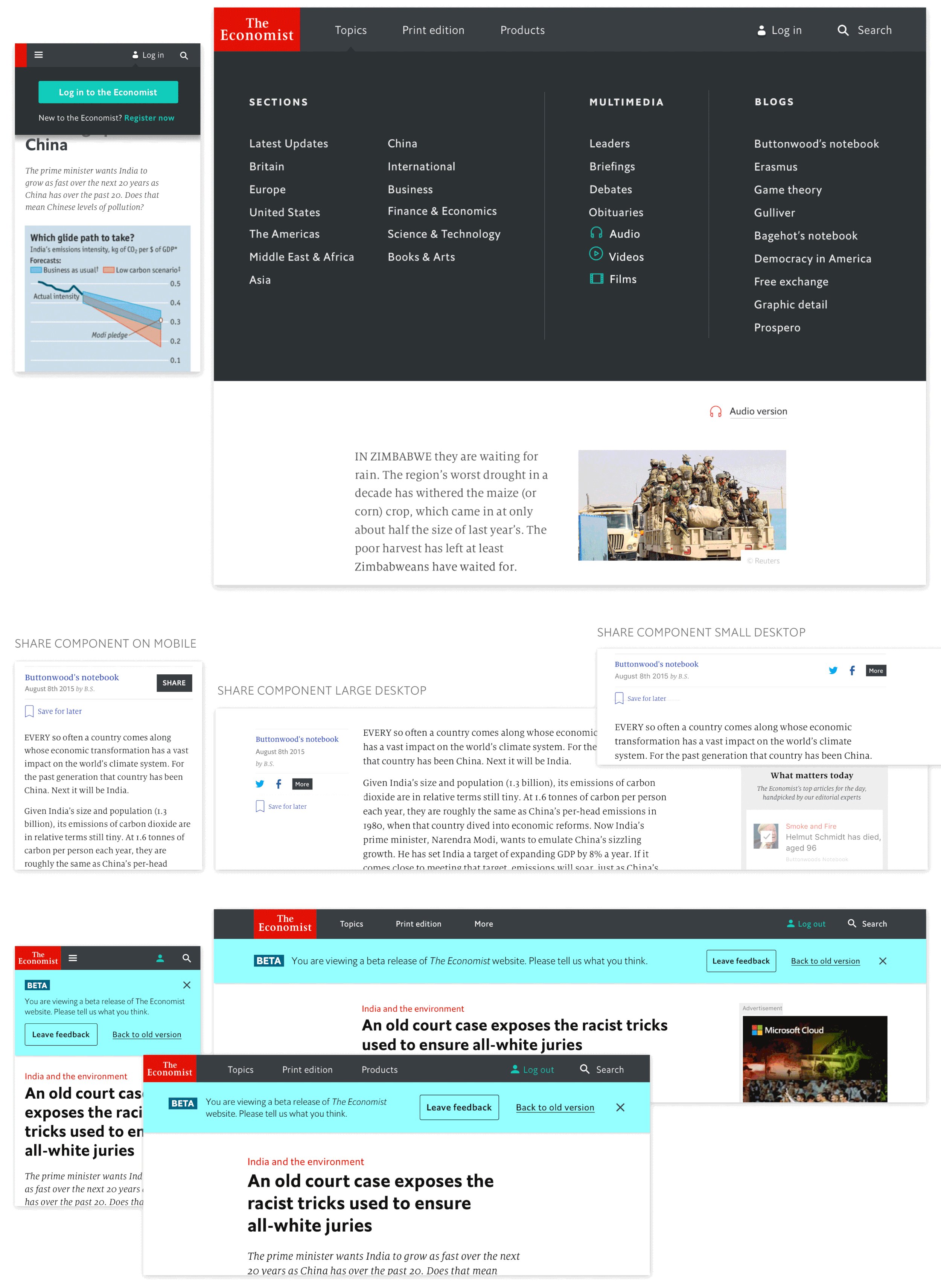
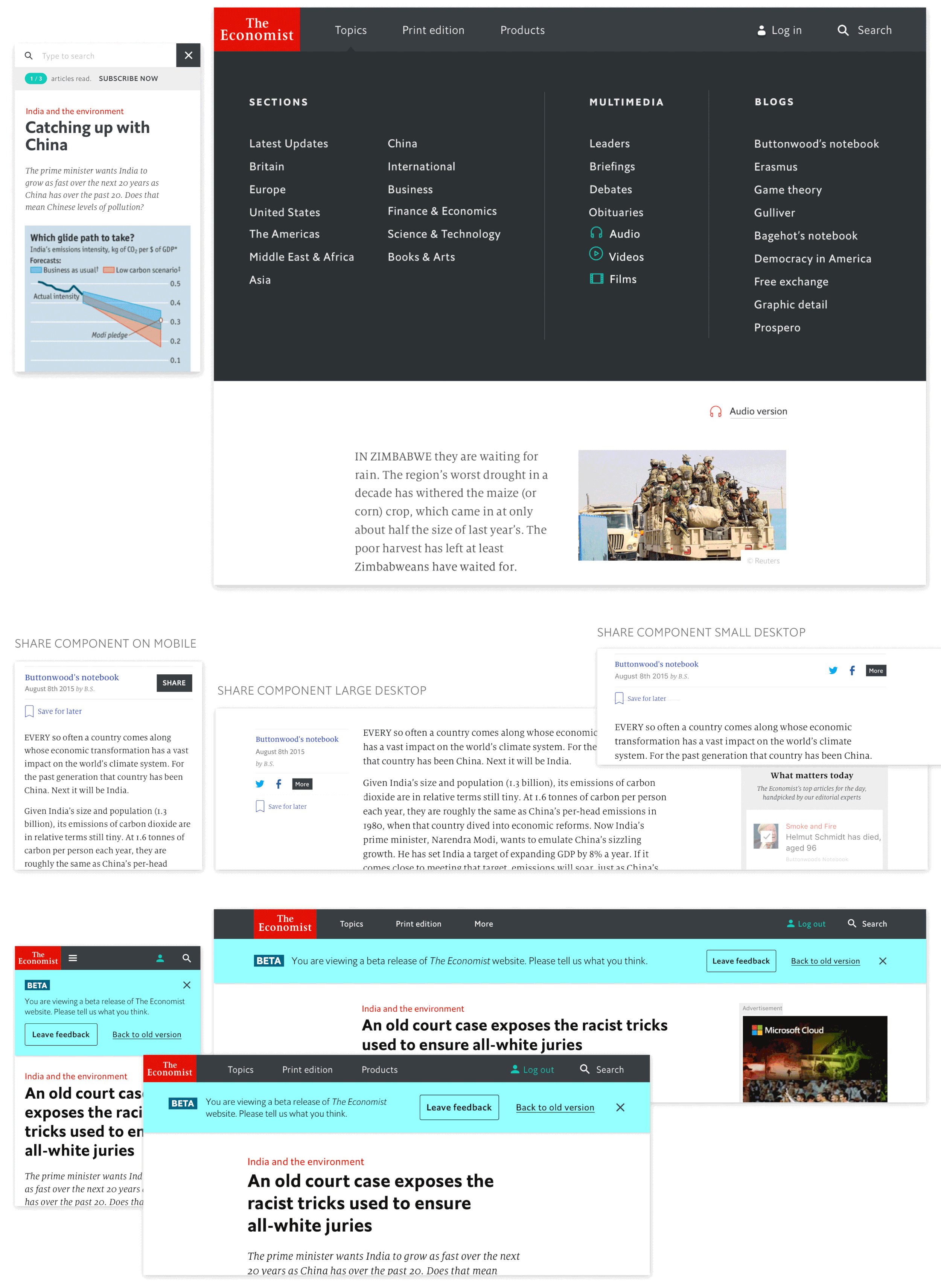
Besides visual style, I focused on interaction design as well. To be more specific, I took initiative on iterating on the main site navigation, cookies bar and share widget.
I iterated on design comps for different users states, such as, anonymous, logged in and registered, logged in and subscriber. I was also fully responsible for producing working prototypes in Marvel/Framer JS and worked closely with developers to ship working components. You can see snippets from my explorations below.

Take away
Working on The Economist redesign I had a chance to meaningfully participate in product ideating, prototyping, and development process. The revamp project had a highly iterative product development environment and I’ve learnt to work agile and think in sprints.
